 |
| Ionic Framework |
Kali ini kita akan memulai belajar membuat aplikasi mobile dengan framework ionic... Apa itu Ionic Framework ?
Ionic framework adalah framework yang dapat digunakan untuk membangun aplikasi mobile Hybrid, dengan menggunakan HTML5 dan Angular.
Nah sekarang apa itu Mobile Hybrid ? Jadi mobile hybrid adalah kita cukup menulis 1 kali code dan bisa digunakan di banyak platform mobile khususnya seperti Android dan iOS.
Ionic menggunakan AngularJs, Node.js, SASS sebagai enginenya.
Dan kabar gembiranya Ionic ini gratis alias tidak dipungut bayaran untuk menggunakannya.
Berikut ini cara menginstall ionic step by step :
1. Pertama install Node.js terlebih dahulu. Node.js dapat di download di alamat https://nodejs.org/en/.
disini saya menempatkan aplikasinya pada Desktop.
1. Pertama install Node.js terlebih dahulu. Node.js dapat di download di alamat https://nodejs.org/en/.
2. Klik next sampai finish
3. Setelah selesai instalasi node.js selanjutnya kita akan menginstall ionnic framework
4. Tampilan jika ionic berhasil di Install
5. Setelah ionic berhasil di install, langkah selanjutnya ialah membuat aplikasi ionic.. Kita akan mencoba template bawaan ionic yaitu sidemenu.
ketikkan perintah berikut :
$ ionic start myApp sidemenu
disini saya menempatkan aplikasinya pada Desktop.
Diatas adalah proses download yang dilakukan oleh ionic, proses ini tidak terlalu lama menunggunya, asalkan jaringan internetnya cepat :D
Setelah proses download selesai maka nanti akan bertambah 1 directori MyApp pada desktop kita.
Pada proses ini, sebenarnya sudah selesai dan kita sudah berhasil menginstall Ionic Framework.
Nah untuk menjalankannya pada local server kita cukup mengetikkan perintah :
$ ionic serve
dan tunggu hingga browser chrome terbuka sendiri...
Berikut hasilnya :
Berikutnya adalah cara untuk menjadikan .apk, Untuk menjadikan .apk atau extensi file aplikasi android, kita cukup menambahkan perintah :
$ ionic platform add android
Jika mengalami error yang demikian :
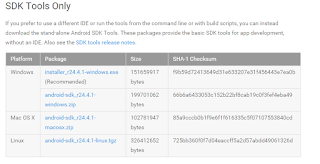
Ini dikarenakan kita belum menginstall SDK android pada komputer kita. Untuk mengatasinya kita cukup menginstall Android SDK pada alamat Link Download SDK Android pilih SDK Only
Oh ya jangan lupa sebelum install SDK install juga JDK nya (Java Development Kit) agar SDK bisa di Install.
Buka SDK maka kita akan diperlihatkan tampilan seperti berikut :
Lalu jalankan lagi perintah tadi, jika masih menemui error seperti berikut :
Maka kita perlu mengupdate SDK, dan centang pada API22. Android 5.1.1 .
Setelah di install masukkan perintah lagi
$ ionic platform add android
Tunggu hingga selesai dan masukkan perintah lagi
$ ionic build android
maka akan menghasilkan tampilan seperti di atas, jika berhasil makan akan menampilkan pesan Build Succesfull
$ C:\Users\SLAMET\Desktop\myApp\platforms\android\build\outputs\apk\android-debug.apk
Berikut tampilan saat saya jalankan di Tab saya.
Sampai ketemu di tulisan saya selanjutnya ya. Happy Coding.
























Jelaskan juga dong membuat keystornya pada ionic fremworknya. agar bisa di uplod di play stor
ReplyDeleteDi postingan berikutnya ya bang Budi suprayugo
Delete